Habis ngevector, biasanya saya export ke PNG. Karena vector itu warnanya solid. Gradasinya pun solid. Maka saya memilih PNG. Karena file PNG itu bagus untuk warna-warna solid. Sekaligus ukuran filenya NGIRIT!
Bukti? OKEH!!!
FILE PNG WARNANYA SOLID
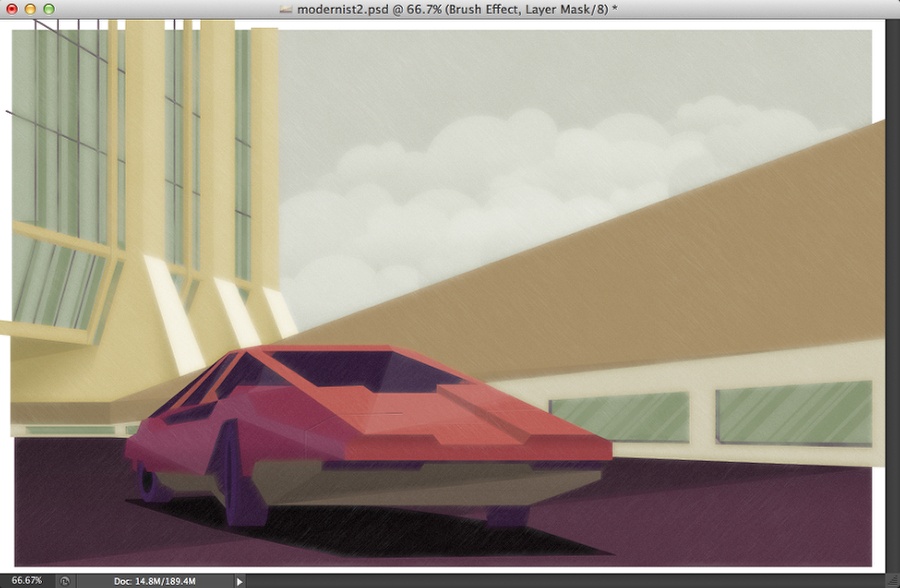
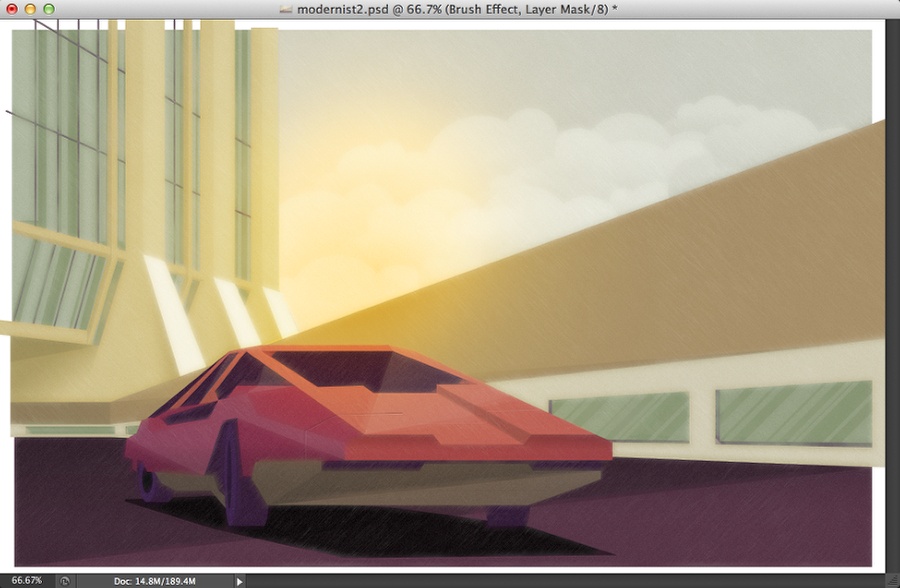
Perhatikan perbedaan PNG dan JPG di bawah ini:
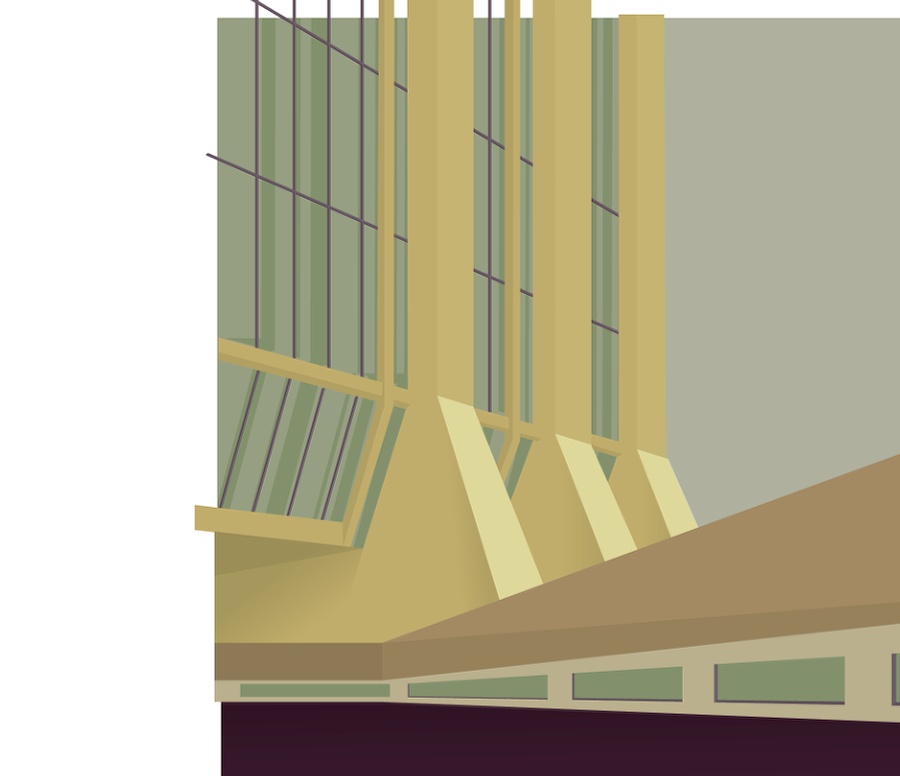
Sekilas memang sama persis yak. Tapi coba kita zoom..
File JPG akan terlihat pecah warnanya. Walaupun seharusnya satu blok warna coklat muda, tapi entahlah dia memecah sendiri kayak sedang galau gitu.
Di beberapa sisi, warnanya bimbang banget, mau coklat muda atau agak tua, gak jelas. Jadi kalo ada anak alay yg lagi galau, dia kayak JPG banget tuh.. #apaansih
Yuk, kita lihat kalo PNG di zoom…
Lihat perbedaannya dengan JPG di atas. Beda banget khan? PNG warnanya lebih solid. Lebih yakin. Lebih satu tujuan. Lebih fokus. Lebih bersih. Jadi kalo kalian mau bikin nama organisasi dengan moto satu tujuan, fokus, yakin, mending kasih nama PNG saja! #apaansih #partII
FILE PNG UKURAN FILENYA LEBIH NGIRIT

Coba kalian save gambar di atas ini. Ukuran file JPG di atas adalah 46,3 KB. Kualitasnya di photoshop saya kasih maksimum, soalnya saya ingin kualitas terbaik.
Maksimum gimana sih ndop?
Itu loh, pas dirimu ngesave for web & devices di photoshop, khan kalo kita pilih JPG, akan ada pilihan low, medium, high, very high, atau maximum. Nah saya pilih maksimum biar warnanya mendekati solid. JPG ga bisa solid 100 persen soalnya, selalu saja akan ada warna yg pecah, walaupun seharusnya solid.
Oke dicatat ya, ukurannya 46,3 KB (bukan Keluarga Berencana!)

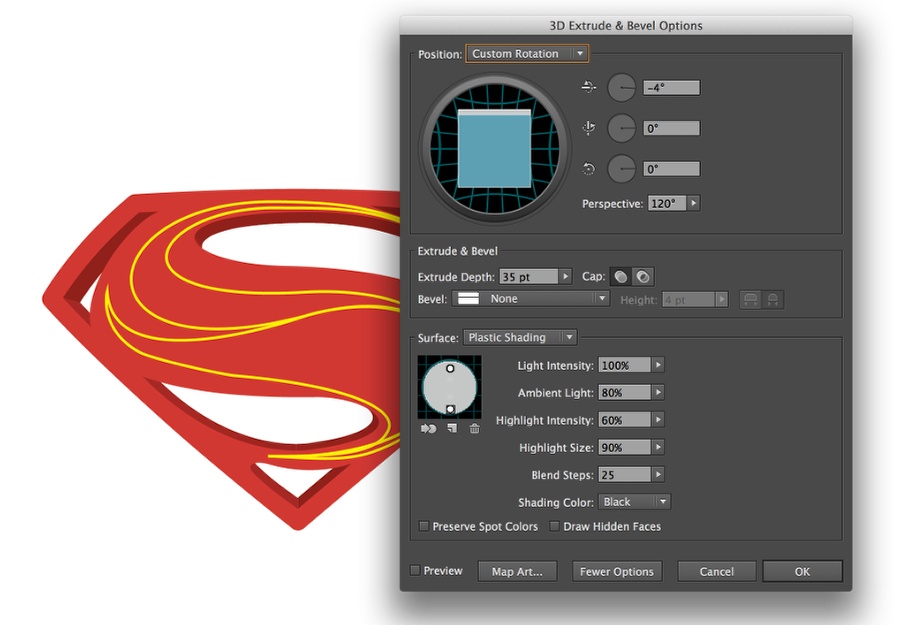
Lalu coba save file gambar PNG di atas ini. Ukurannya cuma 17,8 KB saja!!! Saya save for web & devices di photoshop dengan pilihan PNG-8 dengan pilihan 256 warna. Karena vector saya kali ini gak pakek warna gradasi. Kalo pakai warna gradasi atau gradien atau sembur, mendingan save as PNG-24. PNG-24 jumlah warnanya tak terbatas.
Jadi begini, kalo kalian bikin logo yang hanya pakek 2 warna, misalnya hitam dan putih. Ngesavenya di photoshop pakek pilihan PNG-8 dengan pilihan 4 warna aja. Atau 8 warna. Jangan pas 2 warna, nanti hasilnya kasar. Atau kalian bisa lihat perubahannya di sebelah kiri ketika kamu ubah ke jumlah warna tertentu.
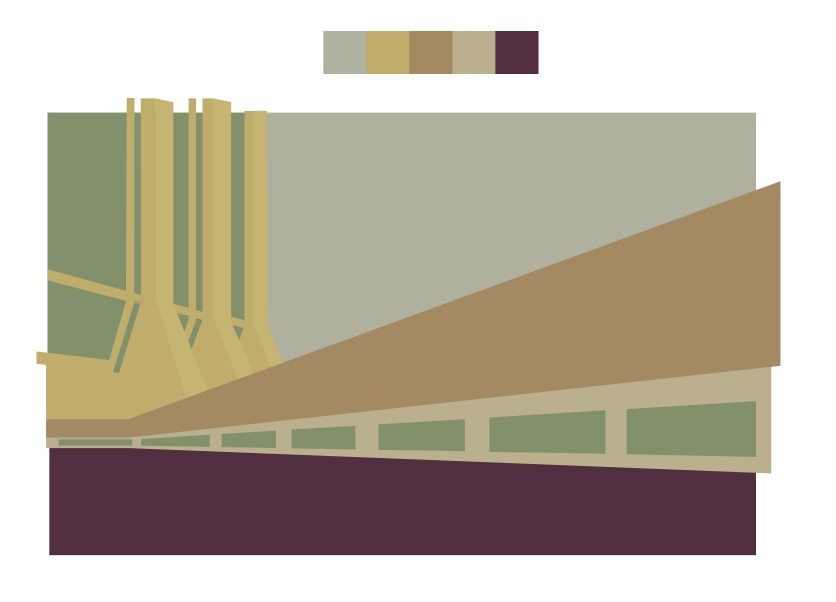
Daripada bingung, yuk kita langsung praktek:
Gambar di atas ini saya Save for web & devices dengan settingan PNG-8 trus saya pilih 2 warna. Hasilnya bisa di lihat di preview sebelah kirinya. Tampak gambar vectornya berubah jadi cuma dua warna. Hijau dan krem. Ukuran file juga mengecil menjadi 2,87 KB saja!
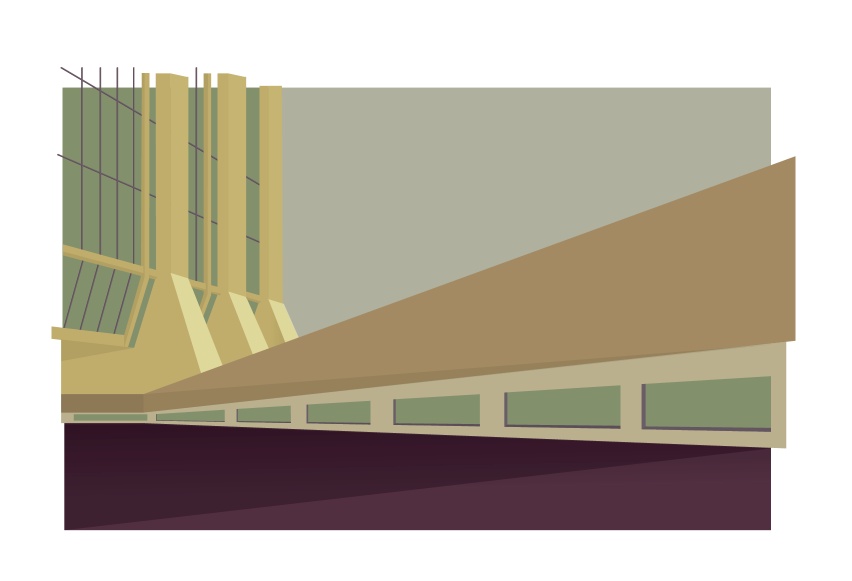
Yuk kita coba menaikkan jumlah warnanya:
Nah, kalo jumlah warnanya kita naikkan menjadi 32 warna, maka gambar akan terlihat lebih jelas. Hanya saja warna bibirnya masih coklat karena keterbatasan warna yang cuma 32.
Ukuran filenya juga naik menjadi 10,48 KB. Ya wajar soalnya jumlah warnanya bertambah.
Enaknya PNG ya begini, besarnya ukuran file tergantung jumlah warna. Tapi dengan kualitas yang sama (warna solid atau tidak pecah). Beda sama JPG, yang membedakan besarnya ukuran file adalah kualitas, bukan jumlah warna.
Nah, pekerja seni jangan kayak JPG ya, yang kualitasnya berubah-ubah sesuai tarif. Jadilah kayak PNG, dengan tarif yang berubah-ubah, yang dikurangi bukan kualitasnya, tapi “porsi”nya. #ndopquote
Kalian bisa eksperimen sendiri pakek foto wajah biasa. Kurangi warnanya, maka akan terlihat perubahannya dan besar ukuran filenya.
Sebagai produsen vector terbesar sedunia!!! yang baik hati, saya selalu ngesave file vector ke bitmap memakai jenis PNG-24. Karena saya tidak mau mengecewakan pelanggan. Ukuran file vector saya rata-rata 800 KBan. Soalnya ukurannya 60x80cm dengan 72dpi (standar web, bukan standar cetak).
Kenapa saya pakek standar 72 dpi? Karena file bitmap itu untuk keperluanpreview saja. Untuk dilihat di layar komputer gitu maksudnya. Bisa sih dicetak, tapi jangan lebih besar dari 60x80cm, kualitasnya akan menurun nanti. Untuk keperluan cetak mencetak, pakai file CDR (Corel DRaw) aja, yang sudah saya kirimkan berduet dengan PNG.
Lha kalo vectornya gak ada gradasi, kenapa nggak pakek PNG-8 saja ndop? Khan lebih irit ukuran filenya?
Pertanyaan yang sangat bagus! Tepuk tangan buat saya sendiri!
PNG-8 itu ukuran size gambarnya solid. Jadi kalao kamu punya file gambar yg disave menjadi PNG-8, maka gak akan bisa diresize. Kalo dipaksa, akan rusak!
Perhatikan contoh di bawah ini:

Gambar di atas adalah file PNG-8 yang ukuran aslinya 225 piksel trus saya resize menjadi 200 piksel. Perhatikan banyak sekali garis yang patah. Yup, itulah PNG-8. Sangat egois dan gak mau diatur kayak saya!!!. Bahkan kalo kamu tambahkan tulisan di atasnya pun, dia nggak mau menerima!
Trus cara mengatasinya?
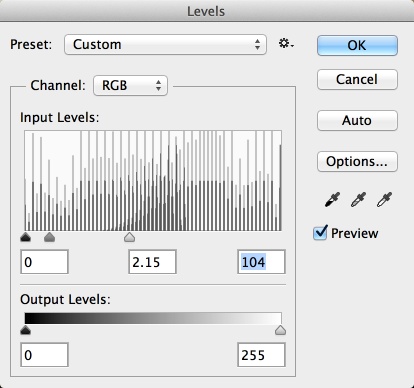
Hadeuh, pertanyaan standar! Caranya gampang beroh! Cukup ganti modenya dari yang index (perhatikan gambar di atas ada tulisan index) menjadi RGB atau CMYK terserah yg mana. Lihat gambar di bawah ini:
Sudah ngerti khan letaknya? Image > Mode > RGB. Setelah kau ubah menjadi RGB, file PNG-8 mu yang sekarang sudah berubah jinak-jinak merpati dan mau diapain saja. Gak percaya?
File PNG-8 yang sudah dijinakkan
ketika diresize akan tetep mulus, gak rusak.
Pokoknya bisa diapa-apain kayak file JPG biasa
Biar aman, maka klienku aku kasih file PNG-24. Karena file PNG-24 gak ada “index”nya di photoshop. Jadi aman sekali kalo mau diedit sendiri.
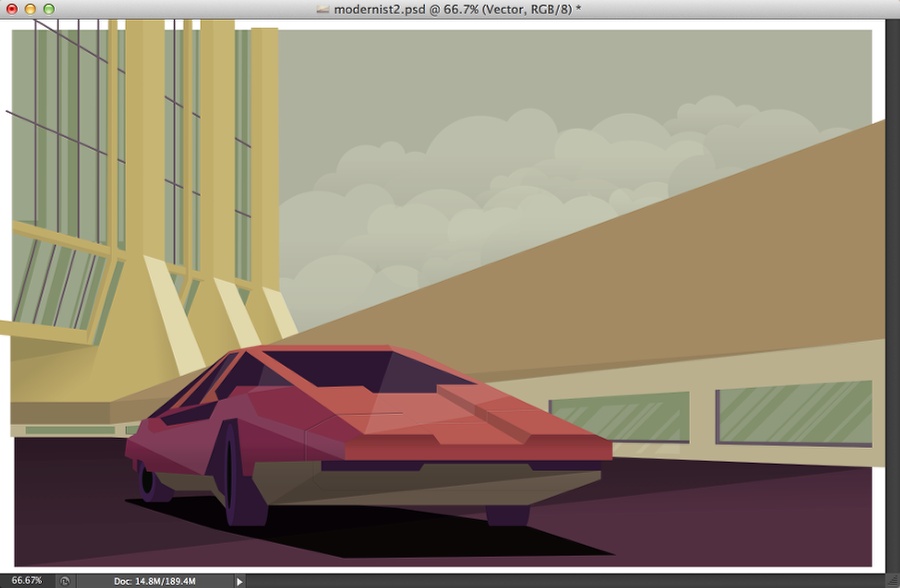
Btw, kenapa sih aku pakek photoshop? Bukannya pakai corel saja sudah cukup?
Pertanyaan yang sangat bagus! Tepuk tangan buat saya sendiri!
Entahlah yah, mengeksport file vector ke bitmap mentah dari corel draw itu selisihnya besar banget dibanding kita save lagi pakek photoshop.
Yuk, kita langsung praktek:

Coba kalian save gambar di atas, ukurannya 27,9 KB. Beda jauh khan dengan ukuran PNG yang sudah saya save for web & device di photoshop yang cuma 17,8 KB. Bahkan untuk ukuran gambar yang besar, bedanya bisa jauh banget, bisa selisih 300 KB an.
Tapi kadang file PNG mentah exportan dari corel draw pun bisa lebih kecil dibanding PNG-24 nya photoshop. Jadi untuk kasus PNG-24, hanya perlu coba-coba saja. Kalo untuk PNG-8, tentu akan jauh lebih kecil dibanding PNG mentahan corel. Coba saja deh.
Udah ah. Terlalu detail ini penjelasan saya. Harusnya ditulis di buku saja kali yak. Kayaknya aku berbakat nulis buku. Betul nggak?BETUUUUUULLLL!!! <-- tumben mendukung, tapi kenapa saya coret ya?



 *
* *
*